CODES css - html
Pour personnaliser un GIF
Extrait du site Les Gifs d'Ysa que je remercie
Pour personnaliser un Gif :
1. Cliquez sur une image, copier le code ci-dessous
2. Ecrivez un nouvel article dans votre blog :
passez en mode "édition avancée", puis cliquez sur l'onglet "HTML"
3. Une nouvelle fenêtre s'ouvre, collez-y le code, validez.
4. Modifiez le texte, ajouter une photo, une image ou des gifs, validez
5. N'oubliez pas de donner un titre à votre article
</div>
</div>
<div>
<table style="width: 502px; height: 374px;" border="0" cellspacing="0" cellpadding="0" background="http://idata.over-blog.com/2/87/23/83/aapersonnalis-/4petit.gif">
<tbody style="text-align: left;">
<tr style="text-align: left;">
<td style="text-align: left;" width="100%">
<div style="text-align: center;"><span style="font-size: 24pt;"><span style="font-family: book antiqua,palatino;"><span style="color: #ff0000;"><b><span style="color: #800000;"><br /><br /><br /><br /><br /><span style="font-size: 8pt;"><br /></span></span></b></span></span></span>
<div style="text-align: left;"><span style="font-size: 24pt;"><span style="font-family: book antiqua,palatino;"><span style="color: #ff0000;"><b><span style="color: #800000;"><span style="color: #c4693a;"><span style="color: #993300;"> <span style="color: #b0554f;">Tapez votre</span></span></span></span></b></span><span style="color: #b0554f;"><b> </b></span></span></span><span style="color: #b0554f;"><br /><span style="font-size: 24pt;"></span></span></div>
<div style="text-align: left;"><span style="color: #b0554f;"><span style="font-size: 24pt;"><span style="font-family: book antiqua,palatino;"><b> texte ici</b></span></span></span><br /></div>
<br /></div>
</td>
</tr>
</tbody>
</table>
</div>
|
Tapez votre
texte ici
|
Code HTML
Pour obtenir cette présentation, taper le code inscrit après tableau
| ÉTATS | VILLES |
| ARIZONA | Phoenix |
<p> </p>
<div style="background-color: nomdelacouleur*; width: 500px; height: 435px; margin: auto;">
<div style="float: left; width: 40%;">
<div style="background-color: rgba(255, 255, 255, 1); margin: auto; padding: 10px 10px 10px 10px; width: 130px; height: 130px; border: 0px solid #3399cc; border-radius: 10px; box-shadow: 0px 0px 6px #8F8F8F;">
<div style="height: 131px; width: 131px; overflow: auto;">
<div style="text-align: center;"></div>
<div style="text-align: center;"></div>
<div style="text-align: center;"><span style="font-size: medium;"><strong><span style="color: #008000;"> </span></strong></span></div>
<div> </div>
<div> </div>
</div>
</div>
<div> </div>
</div>
<div style="float: right; width: 60%;">
<div style="background-color: rgba(255, 255, 255, 1); margin: left; padding: 10px 10px 10px 10px; width: 254px; height: 130px; border: 0px solid #3399cc; border-radius: 10px; box-shadow: 0px 0px 6px #8F8F8F;">
<div style="height: 130px; width: 254px; overflow: auto;">
<div> </div>
</div>
</div>
<div> </div>
</div>
<div style="float: left; width: 100%;">
<div style="background-color: rgba(255, 255, 255, 1); margin: auto; padding: 15px 15px 15px 15px; width: 420px; border: 0px solid #3399cc; border-radius: 10px; box-shadow: 0px 0px 6px #8F8F8F;">
<div style="height: 200px; width: 420px; overflow: auto;">
<div style="text-align: justify;">
<table style="width: 100%; background-color: #6bd071;" border="0" cellspacing="0" cellpadding="0" align="center"><colgroup><col width="149" /> <col width="150" /> </colgroup>
<tbody>
<tr height="26">
<td class="xl78" style="text-align: center;" height="26" width="149"><span style="font-size: medium; background-color: #008000; color: #ffffff;"></span></td>
<td class="xl79" style="text-align: center;" width="150"><span style="font-size: medium; background-color: #008000; color: #ffffff;"></span></td>
</tr>
<tr height="26">
<td class="xl78" style="text-align: center;" height="26" width="149"><span style="font-size: medium; background-color: #008000; color: #ffffff;">ÉTATS</span></td>
<td class="xl79" style="text-align: center;" width="150"><span style="font-size: medium; background-color: #008000; color: #ffffff;">VILLES</span></td>
</tr>
<tr height="26">
<td class="xl66" height="26"><strong><span style="font-size: medium;"> </span></strong></td>
<td class="xl70"><span style="font-size: medium;"> </span></td>
</tr>
<tr height="26">
<td class="xl66" style="text-align: center;" height="26"><strong><span style="font-size: medium;">ARIZONA</span></strong></td>
<td class="xl70" style="text-align: center;"><span style="font-size: medium;">Phoenix</span></td>
</tr>
<tr height="26">
<td class="xl66" height="26"><strong><span style="font-size: medium;"></span></strong></td>
<td class="xl70"><span style="font-size: medium;"></span></td>
</tr>
<tr height="26">
<td class="xl66" height="26"></td>
<td class="xl70"></td>
</tr>
<tr height="26">
<td class="xl66" height="26"></td>
<td class="xl70"></td>
</tr>
<tr height="26">
<td class="xl66" height="26"><strong><span style="font-size: medium;"> </span></strong></td>
<td class="xl70"><span style="font-size: medium;"> </span></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<p> </p>
code HTML présentation paragraphe avec titre
Un nouveau billet
Pour la présentation ci-dessus, copier/coller le code HTML ci-dessous :
<p></p>
<p></p>
<div style="text-align: -webkit-auto; background-image: url('URL DU FOND'); margin: left; border: 1px solid #FFFFFF; width: 498px;">
<div> </div>
<div></div>
<div style="background-color: #73c2fb; margin: left; padding: 5px 5px 5px 5px; width: 654px; border-top: 1px solid white; border-bottom: 1px solid white; border-left: 4px solid white; border-right: 2px solid white; border-top-left-radius: 0px; border-top-right-radius: 100px; border-bottom-right-radius: 0px; border-bottom-left-radius: 100px; box-shadow: 0px 0px 5px #000;">
<div> <span style="font-size: medium;"><strong><span style="color: #ffffff;">Le nouveau billet de 50 euros arrive aujourd'hui<br /></span></strong></span></div>
</div>
</div>
<p> </p>
<p></p>
<p></p>
<p style="text-align: justify;"><span style="font-size: medium;">Un nouveau billet </span></p>
Code HTML
Copier/coller le code ci-dessous dans votre page HTML :
<div style="text-align: -webkit-auto; background-image: url('URL DU FOND'); margin: left; border: 1px solid #FFFFFF; width: 498px;">
<div> </div>
<div style="background-color: #73C2FB; margin: left; padding: 5px 5px 5px 5px; width: 656px; border-top: 1px solid white; border-bottom: 1px solid white; border-left: 4px solid white; border-right: 2px solid white; border-top-left-radius: 0px; border-top-right-radius: 100px; border-bottom-right-radius: 0px; border-bottom-left-radius: 100px; box-shadow: 0px 0px 5px #000;">
<div> <span style="font-size: medium;"><strong><span style="color: #73C2FB;"> Des combattants plus nombreux<br /></span></strong></span></div>
</div>
</div>
<p> </p>
Code HTML
En copiant/collant le code ci-dessous dans votre page HTML :
<div style="text-align: -webkit-auto; background-image: url('URL DU FOND'); margin: left; border: 1px solid #FFFFFF; width: 498px;">
<div> </div>
<div style="background-color: rgba(255, 255, 255, 0.6); margin: left; padding: 5px 5px 5px 5px; width: 660px; border-top: 1px solid white; border-bottom: 1px solid white; border-left: 4px solid white; border-right: 2px solid white; border-top-left-radius: 0px; border-top-right-radius: 100px; border-bottom-right-radius: 0px; border-bottom-left-radius: 100px; box-shadow: 0px 0px 5px #000;">
<div> <span style="font-size: medium;"><strong><span style="color: #0000ff;"> Des combattants plus nombreux<br /></span></strong></span></div>
</div>
</div>
<p> </p>
Vous obtenez une jolie barre de titre :
Plusieurs cadres
AVEC CE CODE INSÉRÉ DANS VOTRE PAGE HTLM.....
<div style="background-color: NomDeLaCouleur*; width: 500px; height : 435px; margin: auto;">
<div style="text-align: center;"><br></div>
<div style="float: left; width: 40%;">
<div style="background-color: rgba(255, 255, 255, 1); margin: auto; padding: 10px 10px 10px 10px; width: 130px; height: 130px; border: 0px solid #3399cc; border-radius: 10px; box-shadow: 0px 0px 6px #8F8F8F;">
<div style="height: 131px; width: 131px; overflow: auto;">
<div style="text-align: center;">Texte / image<br></div>
</div>
</div>
<div style="text-align: center;"><br></div>
</div>
<div style="float: right; width: 60%;">
<div style="background-color: rgba(255, 255, 255, 1); margin: left; padding: 10px 10px 10px 10px; width: 254px; height: 130px; border: 0px solid #3399cc; border-radius: 10px; box-shadow: 0px 0px 6px #8F8F8F;">
<div style="height: 130px; width: 254px; overflow: auto;">
<div style="text-align: center;">Texte / image</div>
</div>
</div>
<div style="text-align: center;"><br></div>
</div>
<div style="float: left; width: 100%;">
<div style="background-color: rgba(255, 255, 255, 1); margin: auto; padding: 15px 15px 15px 15px; width: 420px; border: 0px solid #3399cc; border-radius: 10px; box-shadow: 0px 0px 6px #8F8F8F;">
<div style="height: 200px; width: 420px; overflow: auto;">
<div style="text-align: center;">Texte / image</div>
</div>
</div></div></div>
VOUS OBTENEZ LE RÉSULTAT CI-DESSOUS (vous insérez des images ou du texte à votre choix)
EN METTANT CE CODE DANS VOTRE PAGE HTML, VOUS CHANGEZ L'ÉCRITURE (choisir celle qui vous convient et remplacer le groupe de mot en bleu par le nom de la police choisi
<p><span style="color: #000000; font-family: Nom de la police; font-size: x-large;" size="5" face="Nom de la police" color="#000000">L'AIR DU TEMPS BLOG</span></p>
VOUS OBTENEZ :
L'AIR DU TEMPS BLOG
HTLM cadre
EN COPIANT/COLLANT (ctrlC/ctrlV) CE CODE DANS VOTRE PAGE HTML....
<div style="text-align: -webkit-auto; background-image: url('URL DU FOND'); margin: auto; border: 1px solid #663333; width: 498px;">
<div style="text-align: center;"><br></div>
<div style="background-color: rgba(255, 255, 255, 0.6); margin: auto; padding: 20px 20px 20px 20px; width: 400px; border-top: 4px solid white; border-bottom: 1px solid white; border-left: 4px solid white; border-right: 1px solid white; border-top-left-radius: 0px; border-top-right-radius: 100px; border-bottom-right-radius: 0px; border-bottom-left-radius: 100px; box-shadow: 0px 0px 5px #000">
<div style="text-align: center;">Texte<br></div></div><br>
</div>
VOUS OBTENEZ LE CADRE CI-DESSOUS
Ombre portée sur un titre
Copiez/collez le code ci dessous dans votre page HTML
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h1
{
color: white;
text-shadow: 0px 0px 10px #000000;
}
</style>
</head>
<body>
<h1>CHANTALOU142 BLOG L'AIR DU TEMPS</h1>
</body>
</html>
Voilà ce que vous obtenez :
CHANTALOU42 - BLOG L'AIR DU TEMPS
Lettrine
Copier/coller le code ci-dessous :
<table style="height: 70px;" border="0" align="left">
<tbody>
<tr>
<td valign="middle" background="https://static.blog4ever.com/2008/06/219758/BLANC.PNG"><b><span style="line-height: 70px; font-size: 60px; font-family: verdana,arial;">A</span></b></td>
</tr>
</tbody>
</table>
Pour obtenir ce résultat :
| A |
n 1715. Louis XIV emporte dans la crypte de Saint-Denis son pouvoir...
Code HTML - Barre navigation horizontale
<a href="http://www.leblogger.com/"><b>Accueil</b></a> |
<a href="http://www.leblogger.com/2009/06/astuce-blogger-astuces.html"><b>Astuces</b></a> |
<a href="http://www.leblogger.com/2009/06/widget-gadget-blogger.html"><b>Widget</b></a> |
<a href="Votre Lien ici"><b>Référencement</b></a> |
<a href="Votre Lien ici"><b>Vos Souhaits</b></a> |
<a href="Votre Lien ici"><b>Me Contacter</b></a>
Accueil | Astuces | Widget | Référencement | Vos Souhaits | Me Contacter
Code cadre
-
<div id="nav_forum_1">
<a href="/forum"><img src="http://img4.hostingpics.net/pics/585470navforum.png" alt="Le forum" /></a><a href="/"><img src="http://img4.hostingpics.net/pics/684166navportail.png" alt="Le portail" /></a><a href="/search"><img src="http://img4.hostingpics.net/pics/997155navchercher.png" alt="Chercher" /></a><br><a href="/faq"><img src="http://img4.hostingpics.net/pics/919544navfaq.png" alt="FAQ" /></a><a href="/memberlist"><img src="http://img4.hostingpics.net/pics/647165navmb.png" alt="Membres" /></a><a href="/groups"><img src="http://img4.hostingpics.net/pics/921241navgroupe.png" alt="Groupes" /></a>
</div>
Code html défilant
Copier/Coller ce code pour obtenir du texte défilant
<p><marquee style="height: 30px; width: 650px; background-color: #d0e6fc; font-family: Cursive; font-size: larger; color: #7b6ef6;" direction="left" behavior="scroll" scrollamount="6"> Bienvenue chers visiteurs</marquee></p>
<p> </p>
RÉSULTAT :
code html - présentation texte avec image à droite
COPIER/COLLER ce code HTML dans votre page Html - Voir le résultat en fin d'article
<p> </p>
<div><strong><span style="font-size: medium; color: #0000ff;">ESPACE - CHINE</span></strong></div>
<div> </div>
<div> </div>
<div><strong><span style="font-size: medium; color: #0000ff;">Première mondiale : un satellite quantique</span></strong></div>
<div><strong><span style="font-size: medium; color: #0000ff;"> </span></strong></div>
<div><span style="font-size: medium;"> </span></div>
<div style="text-align: center;">
<div>
<div style="float: right; width: 50%; margin: 2px 2px 0px 40px;">
<div style="border: 1px solid #ff6600; border-radius: 35px;">
<div><span style="font-size: medium;"> </span></div>
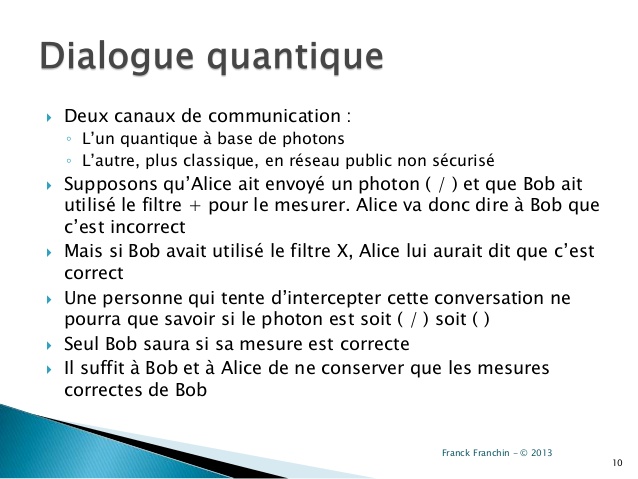
<div><span style="font-size: medium;"><b><span style="color: #ff6600;" color="#ff6600"><a class="zoomable" href="https://static.blog4ever.com/2008/06/219758/big_artfichier_219758_6016554_201608192454406.jpg"><img src="https://static.blog4ever.com/2008/06/219758/artfichier_219758_6016554_201608192454406.jpg" alt="cryptographie-quantique-10-638.jpg" height="247" width="328" /></a><br /></span></b></span></div>
<div><span style="font-size: medium;"> </span></div>
</div>
</div>
</div>
</div>
<div style="text-align: justify;"><span style="color: #000000;"><span color="#ff6600"><span style="font-size: medium;">La Chine a effectué hier le premier lancement mondial d'un satellite à communication quantique, une percée technologique pour Pékin, qui ambitionne par ce biais d'édifier un système inviolable de communications cryptées.</span></span><b><span color="#ff6600"><br /></span></b></span></div>
<div> </div>
<div> </div>
<div> </div>
<div style="text-align: justify;"><span style="color: #0000ff;"><strong><span color="#ff6600"><span style="font-size: medium;">Baptisé Mozi</span></span></strong></span></div>
<div> </div>
<div style="text-align: justify;"><span style="color: #000000;"><span color="#ff6600"><span style="font-size: medium;">Le lancement a été effectué dans le désert de Gobi hier à l'heure où les États-Unis, le Japon et d'autres nations souhaitent elles aussi s'imposer dans cette technologie en plein essor.<br /></span></span></span></div>
<div> </div>
<div> </div>
<p><span style="color: #000000;"><span color="#ff6600"><span style="font-size: medium;">Le satellite, </span></span></span></p>
Le satellite,